LEGALZOOM RED
DESIGN SYSTEM & VISUAL DESIGN
THE LZRED INITIATIVE
LegalZoom began its success through the Dot Com boom; transplanting expensive legal services from in person to the online space. Throughout the years, they continued to invest in both their website and product catalog; expanding from LLC formation to personal estate planning.
The shadow to such success always follows; LegalZoom’s website was splintered and scafolded on various code-base platforms.
LZ web was built from 2001-2019 using multiple code-bases ranging from HTML hard coded pages to multiple unique platforms (such as React and Tailwind). This lead to inconsistency of both design and code implementation. With both designers and developers siloed in different teams, quality control could not be maintained across the LZ experience.
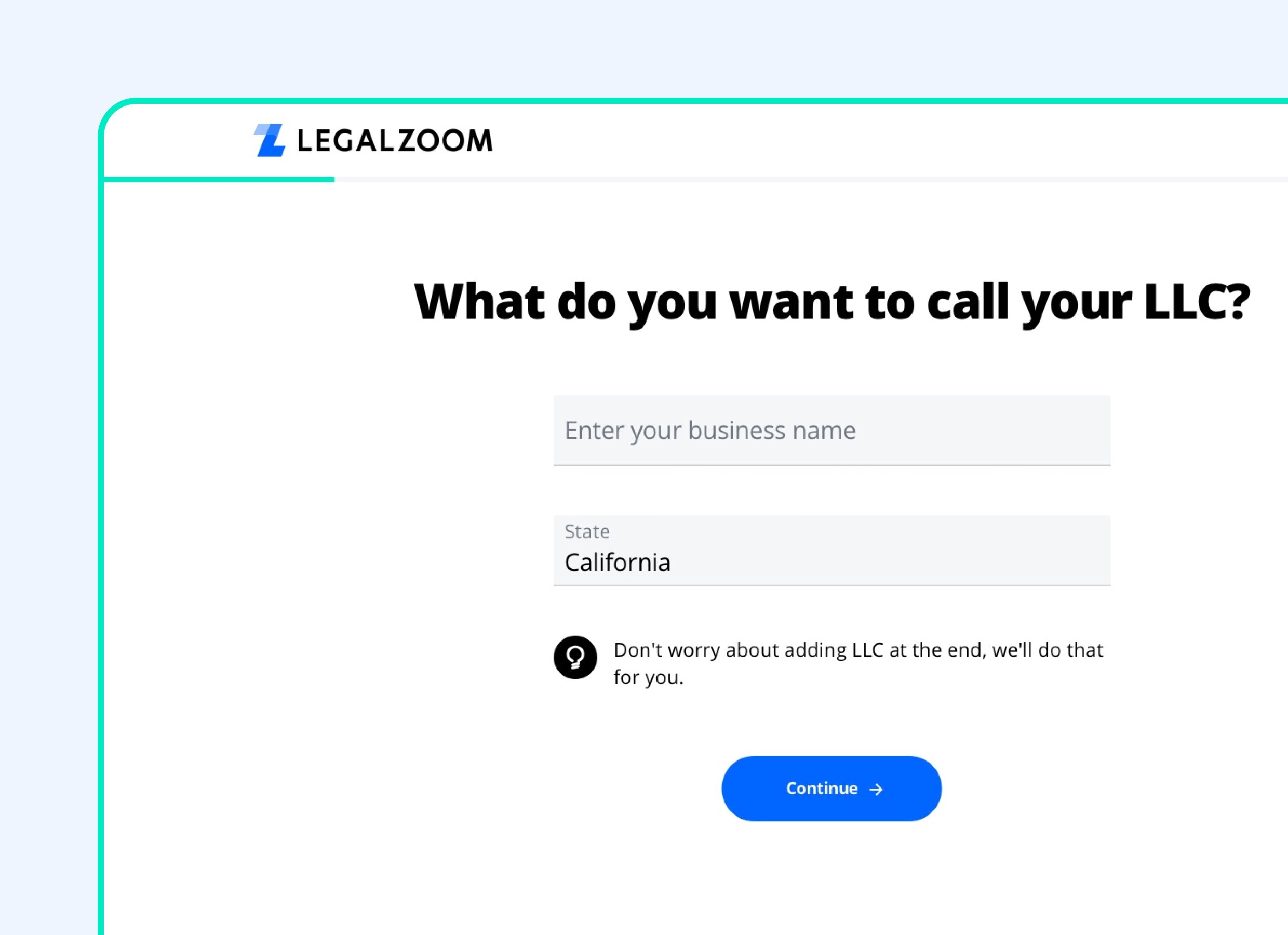
We led the initiative of the first ever LZ Design System (LZRed) with a focus on unifying the customer experience to a single, consistent, experience that was platform agnostic. At the time, we utilized Sketch’s native design system, Abstract’s powerful version control, Storybook’s developer friendly back-end and inVision’s developer friendly front-end DS Manager to achieve the first ever iteration of LZ’s true design system; LEGALZOOM RED.
SUccess metrics
The company was successful in it’s original 2020 scope:
Driving conversion revenue of small business and personal customers into the millions
Fifty percent reduction in the time needed for both designers and developers to build and release pages
A centralized DS hub, a shared component language for both development and design with re-usable “drag and drop” components for both teams.
The ability for others to contribute back into the system and expand the LZRed library
WHAT WE LEARNED
In 2021 the company pivoted it’s focus to SaaS:
This meant a new focus on the post-conversion experience for customers (something that was previously not invested in).
The company’s initiative for the future shifted to building out a new ongoing customer experience post log-in.
While the Design System was stretched to fit the needs of this new experience, it proved lacking, and a revisit to the Design System proved necessary for the future.
PROJECT SCOPE
2020
Two person project; I was the lead designer alongside the design system manager
We built the first ever LZ design system (atom, molecule and library management)
Libraries managed through Sketch, Abstract, inVision DSM, and Storybook
Worked closely with tech throughout continuous development
Created spec sheets for atoms, molecules, and page designs for developers
Drove webpage development across LZ
Continuous maintenance of design system consistency across platforms
Governed new additions or changes requested from designers to the design system
2021
Lead the migration of the existing Design System from Sketch to FIGMA and maintained it’s viability while LZ’s company focus changed to post-purchase SaaS development
Drove the 2021 initiative for new SaaS Design System utilizing FIGMA